本文共 2350 字,大约阅读时间需要 7 分钟。
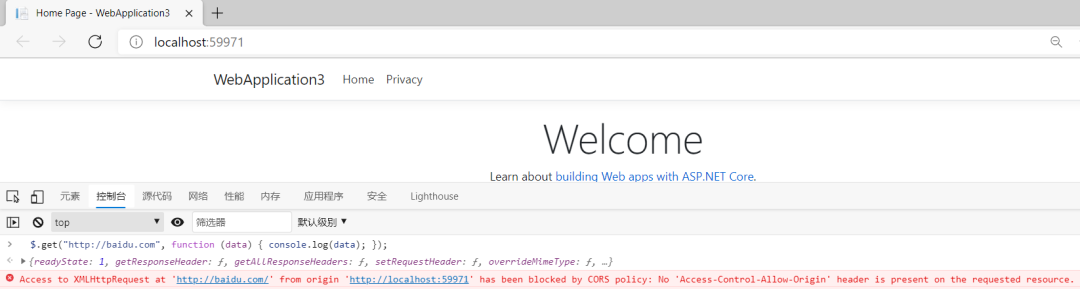
浏览器安全策略上的安全限制可以有效的阻止 Ajax 向另外一个域server发起请求,这就是著名的 同源策略,那如何突破这种限制呢?可以使用 CORS (Cross-Origin Resource Sharing) 跨域资源共享来解决此类问题,它是一个 W3C 的标准,允许你跳出浏览器所采用的同源策略的限制,即在一个域中请求另外一个域的资源。
你可以在 WebAPI 中使用 Cors包 或者 Owin中间件 来开启CORS,值得注意的是,一个完整的 request请求 是由 scheme + host + port 三部分组成,所以根据这三个部分就能判断当前请求是否为同源请求,如不是的话,浏览器将会主动进行阻止,如下代码所示:

WebAPI 中启用 CORS
要想在 ASP.NET Web API 中启动 CORS,只需通过 Nuget 安装 Microsoft.AspNet.WebApi.Cors 包即可,如下代码所示:
Install-Package Microsoft.AspNet.WebApi.Cors
值得注意的是,CORS 可以应用到三种作用域上。
Action 级
Controller 级
Global 级
下面就来逐一看一下。
在 Global 级使用 CORS
要想作用到全局,可以调用 HttpConfiguration 实例下的 EnableCors() 方法即可,如下代码所示:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API configuration and services string origin = "http://localhost:50164/IDGWebClient/"; EnableCorsAttribute cors = new EnableCorsAttribute(origin, "*", "GET,POST"); config.EnableCors(cors); } } 从上面的代码可以看出,origin 指定了可以被跨域的请求, * 指定了可被允许的header头信息,GET,POST 则表示可以接收的 Http Method。
在 Controller 级使用 CORS
要想在 Controller 级上启用,很简单,只需在 xxxxController 中打上 EnableCors 标记即可,如下代码所示:
[EnableCors(origins: "http://localhost:50164/", headers: "*", methods: "*")] public class ValuesController : ApiController { // GET api/values public IEnumerable Get() { return new string[] { "value1", "value2" }; } } 在 Action 级使用 CORS
类似的,你也可以将 EnableCors 应用到 Action 级别,下面的代码展示了如何去使用。
public class ValuesController : ApiController { [EnableCors(origins: "http://localhost:50164/", headers: "*", methods: "*")] public IEnumerable Get() { return new string[] { "value1", "value2" }; } } 禁用特定的 Action 上的 CORS
当我们将 CORS 应用到了 Global 级别后,有时候为了安全需要,必须关闭某些 Action 的 CORS,这里使用 DisableCors 特性即可,下面的代码展示了如何去禁用。
public class ValuesController : ApiController { [DisableCors()] public IEnumerable Get() { return new string[] { "value1", "value2" }; } } 当然,如果你使用的是 ASP.NET Core,可以通过 Nuget 将 Microsoft.AspNetCore.Cors 包 引入到项目中,然后在 Startup.cs 中做如下配置即可。
public void ConfigureServices(IServiceCollection services){ services.AddCors();} 译文链接:https://www.infoworld.com/article/3173363/how-to-enable-cors-on-your-web-api.html
转载地址:http://koudi.baihongyu.com/